LATEST NEWS最新のニュース
ペライチテンプレート画像サイズを見る方法
2020.12.28
皆さん、こんにちは!!
ビーラブカンパニー福谷佳衣子です。
誰でも簡単にWEBページを作成することができるペライチ
毎月、ペライチの初心者向けセミナーを開催させていただいているのですが、
操作方法はとても簡単なのですが、悩まれるのは、テンプレートの「画像サイズ」です。
ペライチはテンプレートがたくさんあるので、
運良く手持ちの画像とサイズが合えばとても美しいページが完成します。
ですが、トップ画面の写真だったり、並列のテンプレートの画像だったり、
うまくサイズが合わないとなかなか画像がきれいにならず、前に進んでいきません。
画像についてはペライチヘルプでも・・・
ペライチではWebページを閲覧する時のデバイス(PC、タブレット、スマホなど)の画面サイズによって表示を変えています。
また、ブロックによって表示される画像サイズが異なるため、推奨サイズは一概には言えません。ただし、画像を大きく使う場合、例えばメインブロックの画像であれば、PCで閲覧する場合、横幅は2000pxあれば大抵の場合は十分です。
ペライチでは画面の横幅いっぱいまで表示するブロックで使用するサンプル画像は横幅が1500pxくらいの画像を用意しています。
そんな時はご安心ください。
まずは、テンプレートの写真サイズを知ることが第一です。
そこで、私が使っている方法をお伝えします。
そこには2つの動作が発生します。
❶画像のキャプチャー
❷画像の編集
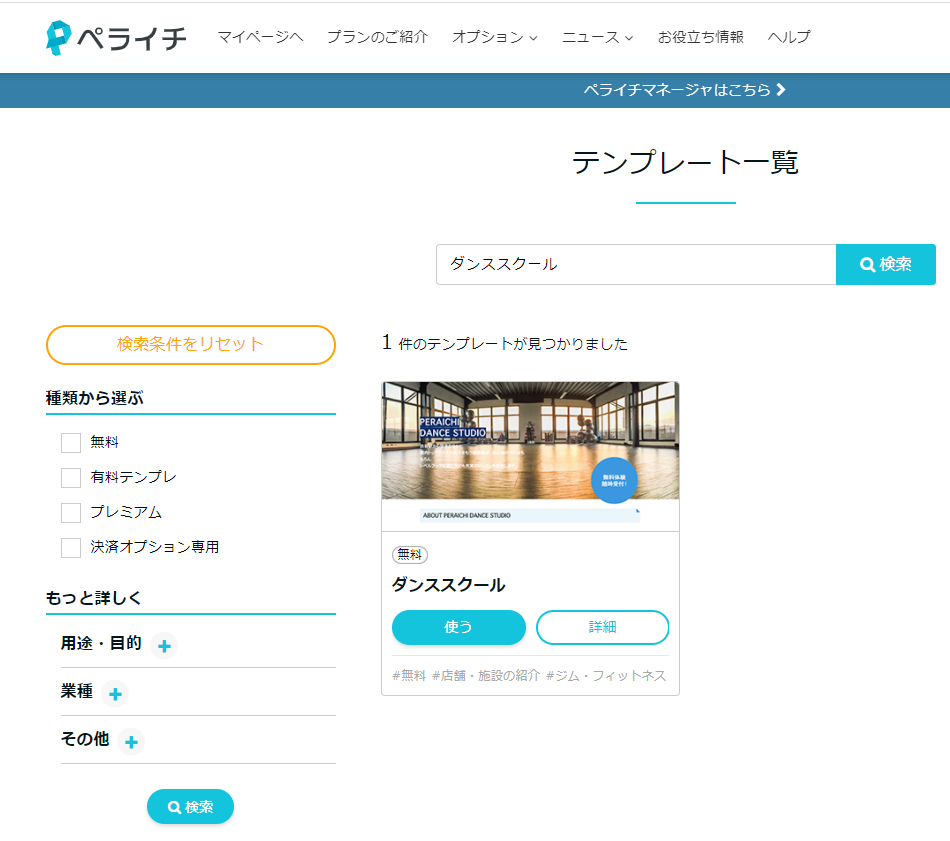
例として、テンプレート一覧の検索窓からダンススクールの無料テンプレートを使い、
ペライチ管理画面のプレビューで確認してみます。

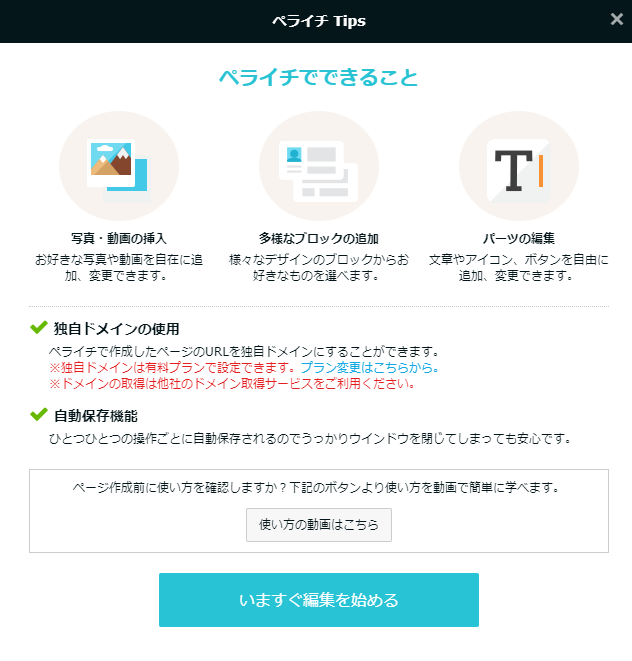
テンプレートの使うをクリックすると、下記の画面が出ます。

いますぐ編集を始めるをクリック。
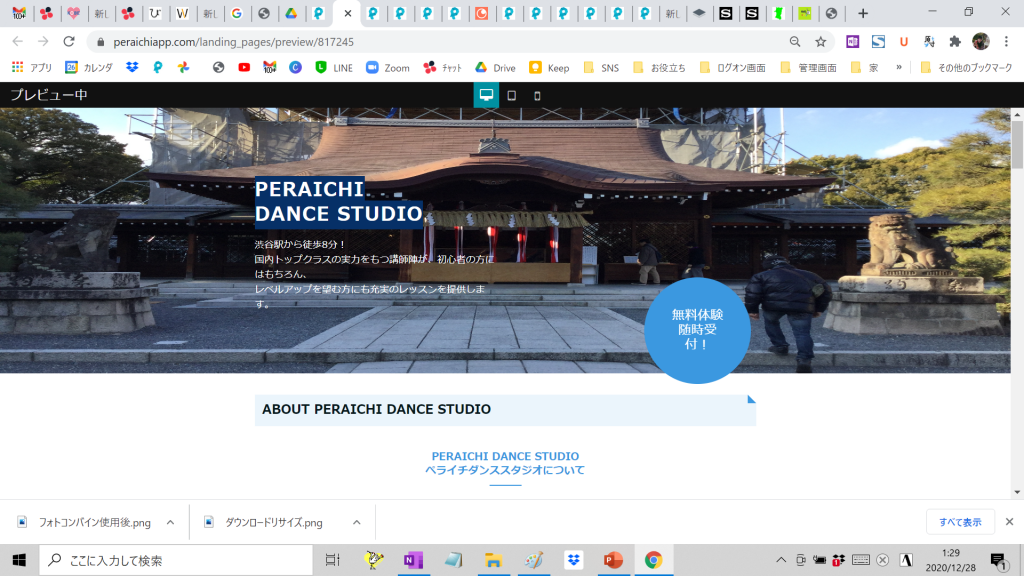
管理画面に入り、プレビューをクリック(赤い枠のところがプレビューです)

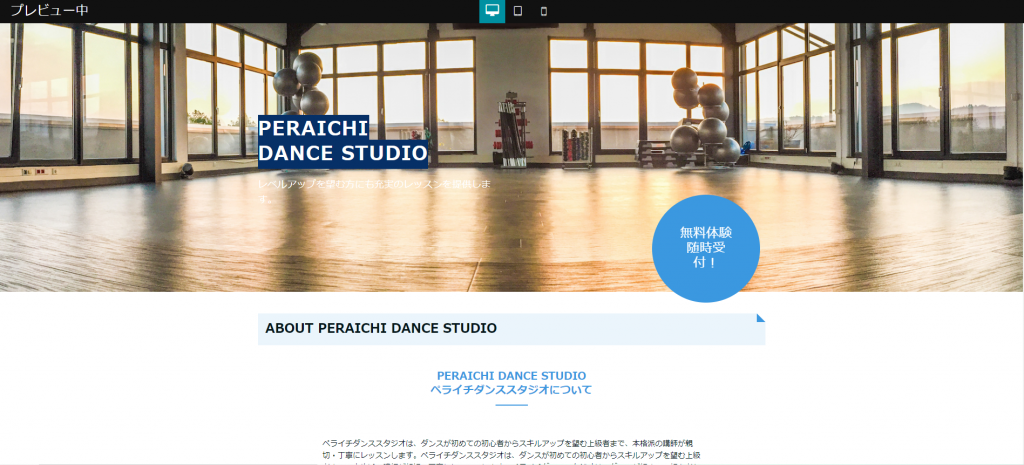
プレビュー画面で表示させるとこんな感じ。パソコン↓での見え方です。
(ちなみにタブレット、スマホの見え方は各アイコンをクリックすると見れます。↓)

❶画像のキャプチャー
このトップ画像部分のサイズを画面キャプチャーして画像サイズを見てみます。
サイズさえわかれば、あとは写真をサイズ似合わせて編集するだけです。
【キャプチャーする方法】
Macユーザーの方↓
Mac で画面を収録する方法
私がMacユーザーではないのでwindowsメインでお話しさせていただきます。
windowsユーザーの方↓
保存したい画面で、[Windows]キー+[shift]++[S]キーを同時に押すと、
好きな画面を選択してキャプチャできます。
もしくは、検索窓に直接「Snipping tool」と打ち込みます↓

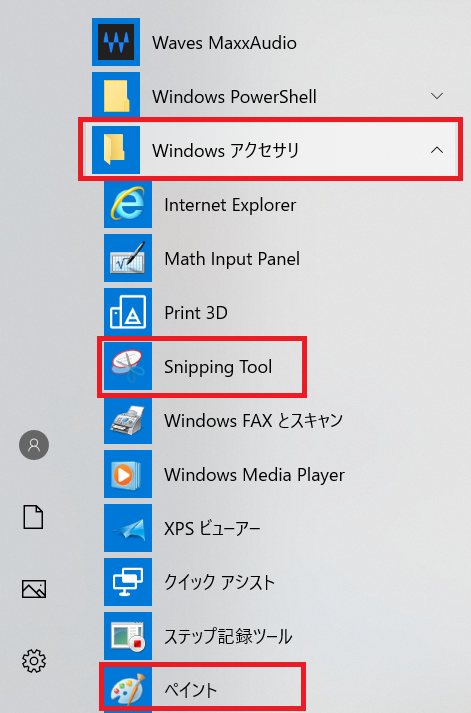
もしくは↑[Windows]キーをクリック
→windowsアクセサリーを選択。その中の
「Snipping tool」を選択して、トップ画面の写真をキャプチャーします。

詳しい使い方は↓
Snipping Tool を使ってスクリーン ショットをキャプチャする
❷画像の編集
これを、windows標準装備の「ペイント」に貼り付けてみます。
※Macにはwindowsのペイントはないのですが、
Mac標準装備の「プレビュー」は、描画ソフトでもあるそうです。
Macのプレビューの使い方
で検索してみてください。
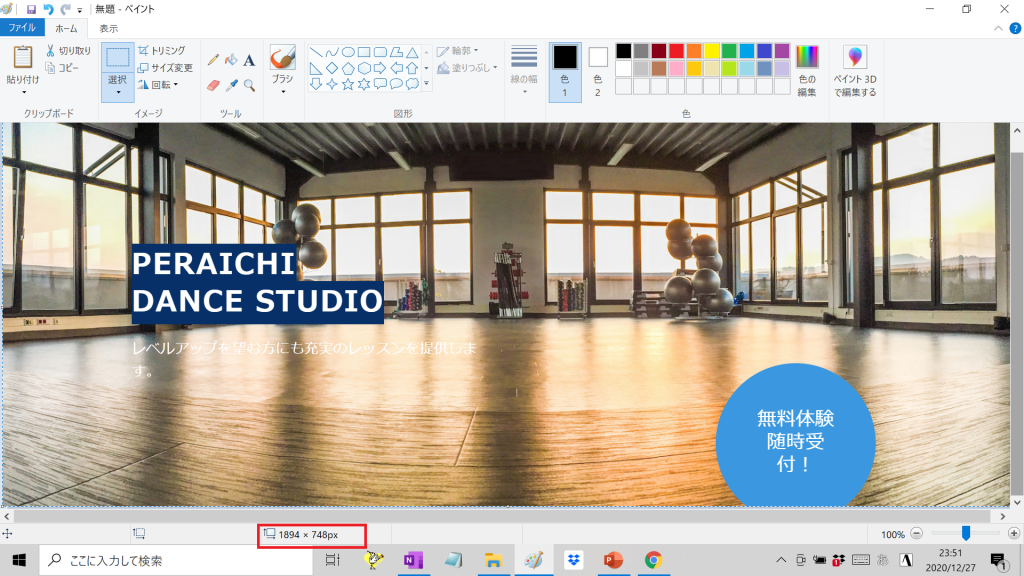
ペイントを立ち上げて、先ほどキャプチャーした画像を
貼り付けをクリックで貼り付けます。

貼り付けてみると、下に画像サイズが出てきます。
横1894×縦748ピクセルと表示されています。
これをメモしておきます。
ご自分が入れたい写真をペイント上で開いて、このサイズに変更していただくとOKです。
ペイントの使い方は、「ペイントの使い方」で検索していただくと、
たくさん出てきますので、是非使ってみて下さい。
説明を見なくてもサイズ変更などは、感覚的にできたりします(笑)
最近私は、このソフト気にいって使っています。
オンライン画像編集ソフト フォトコンバイン
画像編集ツールです。
ざっくりの編集で良い場合はオススメ。
例として、ベースに3264×2448という神社の写真を使ってみます。
画像を選択からpc内にある写真をアップロードします。

「縦横を指定(中央からクロップ)」にチェックをいれ、
テンプレートの写真サイズ1894×748を入れて「処理を行う」をクリックすると、
ベース画像の中心を基準に指定サイズの領域を切り抜きしてくれます。
ベース(元)画像アスペクト比と出力サイズアスペクト比が異なる場合は、
左右または上下の一部が切捨てされます。

この写真は上下が切り取られていますが、ペライチのテンプレート画面サイズには最適になりました。
編集作業をしないで写真を入れるコツ
❶背景画像は、テキストが上に被さるので、人物や、画像に文字を入れていない物をオススメ。
見切れてしまいます。
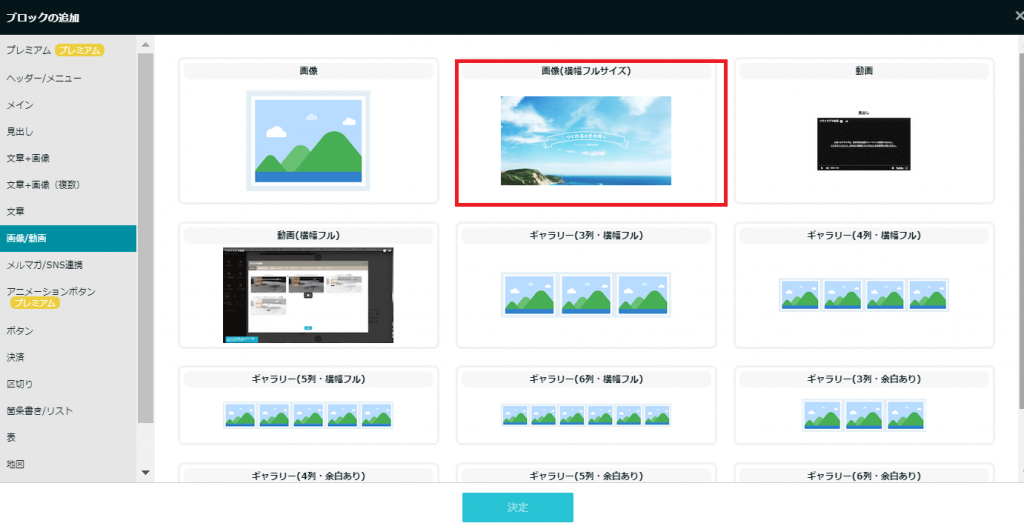
❷ブロックの追加で、画像横幅フルサイズを選択すると、元の画像サイズのまま入ります。

いろいろ試してみて下さいね!毎月開催ペライチセミナー(オンラインはこちら)
#初心者ペライチ 3時間で簡単ホームページ作成講座
カテゴリー
- 藤城未優
- ビーラブカンパニーについて
- ラッカープラン研修
- SNS事例発表会
- 勝人塾
- 中村美月
- AI
- TikTok
- Canva
- 最新集客セミナー
- 女性活躍推進
- 最新集客セミナー
- ニュース
- 三國彩華
- 会社訪問
- 便利ツール
- ペライチ
- 採用のためのSNS
- サービスのお知らせ
- 中井レーアユメ
- ラッカープラン
- SNSのQ&A
- 西 良旺子講演
- Googleビジネスプロフィール
- googleビジネスプロフィール
- 月報
- インターンシップ
- SNSフェスティバル
- 読書感想文
- TOC研修
- ビーラブクラブ会員
- 新会員さまご紹介
- よおこ賞
- SNSルール
- MG研修感想
- SNS活用
- マイツールのこと
- 社内研修
- 自主的社員
- 内定者
- ストレングスファインダー
- 講演
- 木鶏会
- 発信していいとも!
- LINE公式アカウント
- 同友会
- 営業の話
- お客様の声
- SNS実践例
- アクセス解析
- お役立ち情報
- セミナー
- MG研修
- マイツール
- ビーラブMG研修
- 特別MG
- その他MG研修
- TOC研修
- SNS広報担当養成講座
- 体験セミナー
- SNS活用セミナー
- マンダラ
- ペライチ
- 営業セミナー
- その他セミナー
- イベント
- 上映会
- SNS相談会
- スケジュール
- ビーラブクラブ
- その他お知らせ
- ブログ
- ラブ神戸
- 採用
- 販促セミナー
- メディア取材実績
- 神戸
- 東京
- 西 良旺子
- 武田 共世(やんこ)
- 福谷 佳衣子
- 杉野 優花
- 田中佑佳
- 新入社員
- 未分類




